Case study | Language Mastery
Case study | Language Mastery
Role
Product Designer
Niche
Foreign language course
Work time
15 days
Product platform
Responsive website (landing page)
Platform purpose
To get applications for course registration
Client's goals
• Online presence in the form of a website,
• Materials for advertising and presentation.
Additional services
• Corporate presentation,
• Banners for SMs.
Applied skills
Design Thinking, UX Research, User Journey Mapping, UX Writing, UI Design, Responsive Design, No Code development, Basic SEO, Banner Ad Design, Web Application


Language Mastery was launched on the market in 2022, the company started to get its first customers, but it was still a fresh product that needed to be presented well, especially with new goals to enter the online space.
Therefore, in order to fulfill the goal, the following tasks are set:

During the research, 5 main groups of potential users (target audience of English language courses) were identified:
🧰 Used tools: Notion for analysis, FigJam for visualization.

🧰 Used tools: Notion & FigJam.

The frequency of acquisition of foreign language courses by target categories and the most important factor were also investigated.
🧰 Tool: Notion.

Analysis of analogues was conducted to study trends, functionality, strengths and weaknesses of competitors in the niche to create a unique and competitive site design.
🧰 Tool: Notion.

An information architecture was developed for the client's website in order to determine the optimal placement of content and improve the user experience.
🧰 Tool: FigJam.

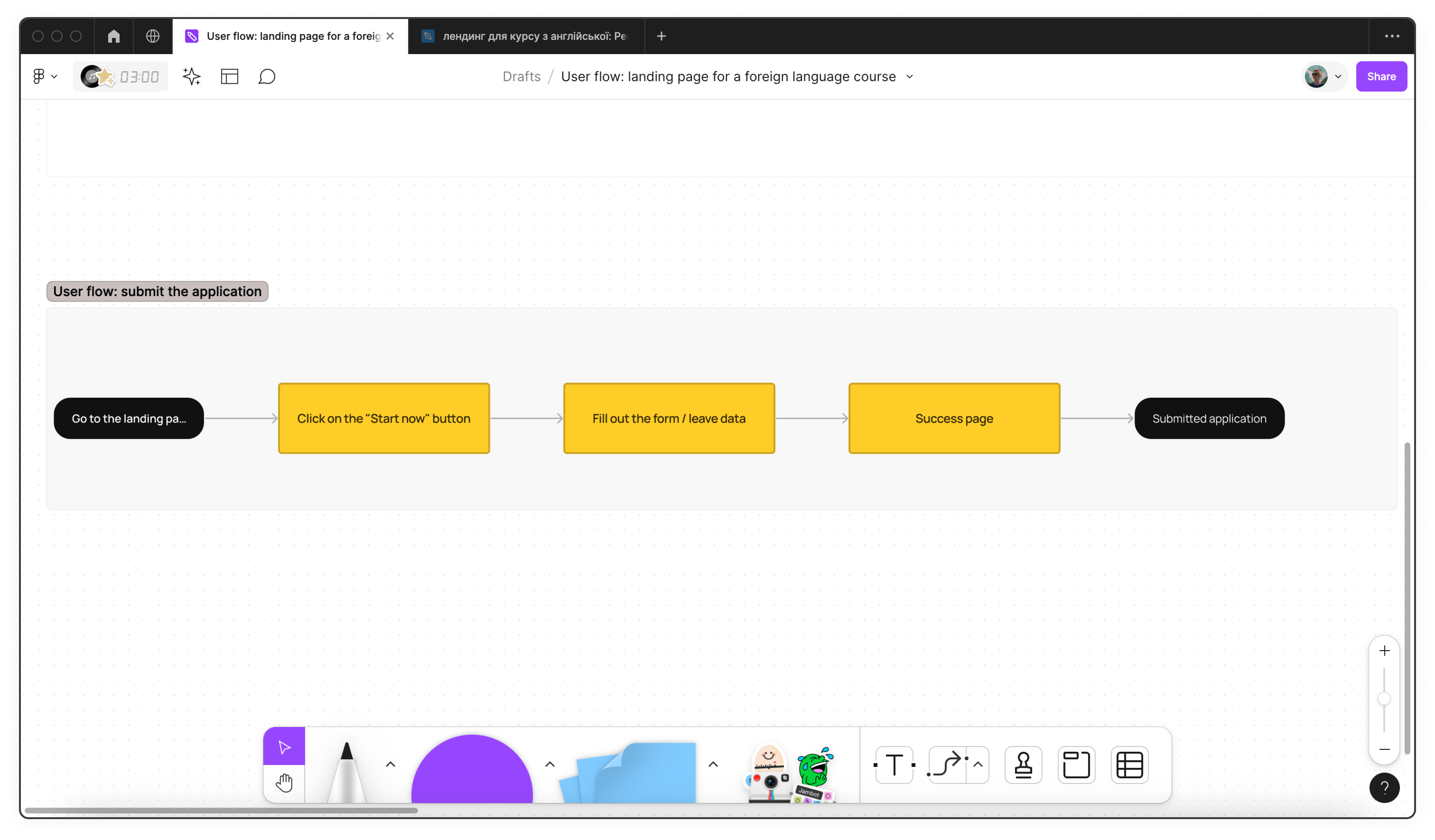
A User Flow was created for the client's site in order to determine the optimal user path and ensure efficiency and ease of interaction.
🧰 Tool: FigJam.

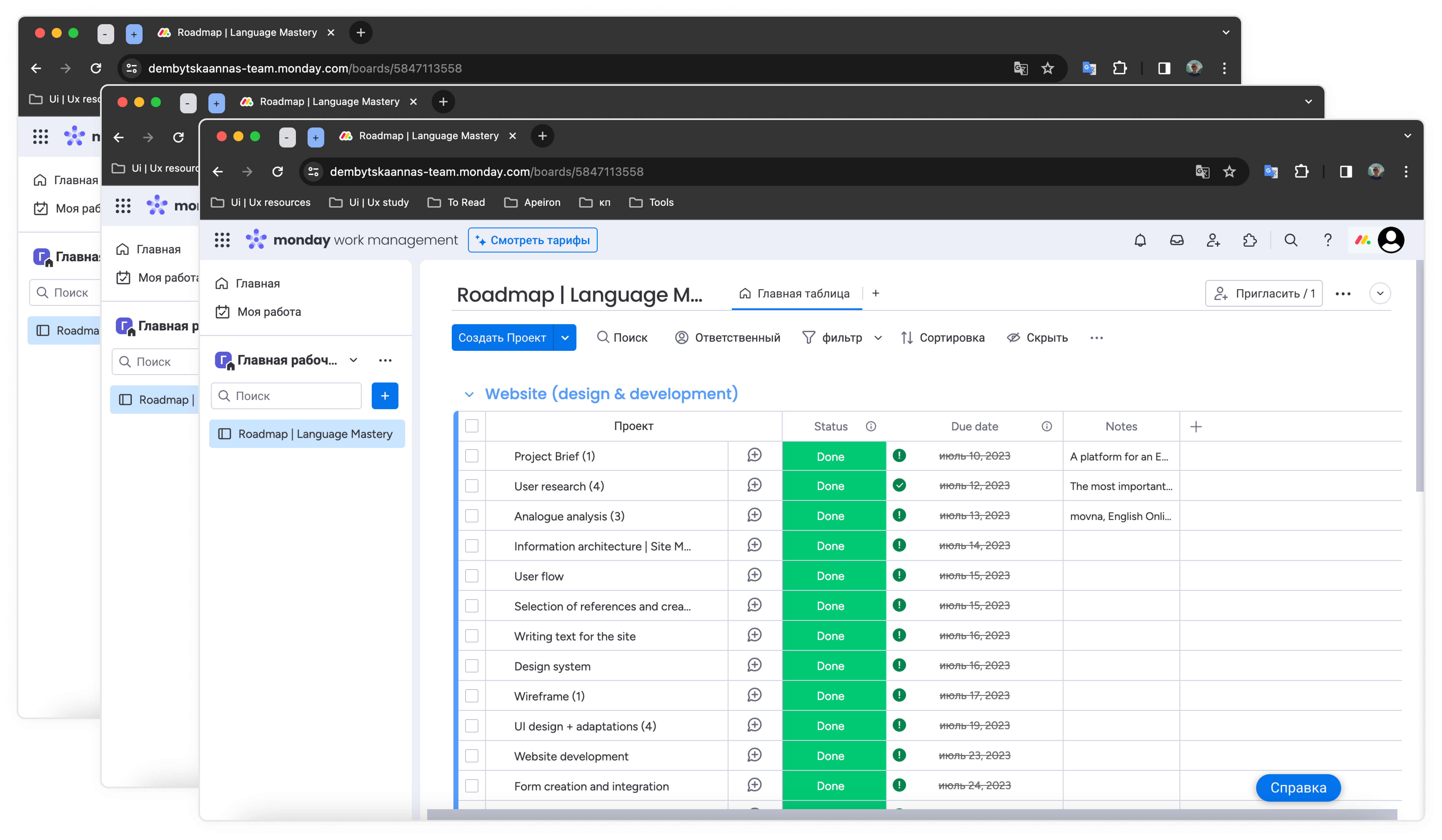
The project was quite large and it was necessary to properly organize the sequence and priority of execution.
Thus, I created a plan that took into account the entire process of pre-design, design and development of the site, as well as the design of banners and presentations.
🧰 Tool used: monday.com for project process management.

References were collected and a moodboard was created to determine the style, color palette and overall aesthetic direction before developing the project website design.
🧰 Tool used: Figma for collecting and organizing graphics.

The text for the site was written in advance to determine the structure and layout of the content before developing its design.
When writing the text, it was necessary to reflect the ability of the courses to cover the needs of users who are part of the target audience.
🧰 Tool: Notion.

A design system was developed and periodically changed to ensure consistency and efficient development, simplify changes and improve collaboration during the creation of a product or platform.
The system design (in order) includes:
🧰 Tool: Figma with using components.

A desktop version Wireframe was developed to define and visualize the structure and placement of elements before the UI design of the site, aimed at effective functionality and optimization of the user experience.
Low-level prototyping was applied to test the user flow.
🧰 Tool: Figma.
.gif)
Created a design based on the existing Wireframe:
🧰 Tool: grids, guides, and other tools in Figma.

The design was manually transferred to Webflow, as this tool provides the ability to quickly and visually create responsive websites without programming, ensuring interactivity and efficient development.
🧰 Tool: Webflow.

In addition, at the request of the client, the design of banners in the corporate style for social networks was created in the following formats:
🧰 Tool: Figma.

According to the same parameters, the design of the corporate presentation (pitch deck) was created.
The content of the presentation includes the content posted on the site.
🧰 Tool: Figma.

🚀 As a result of the completed stages, the main results can be identified:
Problem
Tasks
Target audience groups
Information architecture
Sections on the site map
Items in References and Moodboard
Elements design system
Working site
MindfulMotion Yoga


If you are thinking about hiring me or would like to discuss a project, get in touch with me.